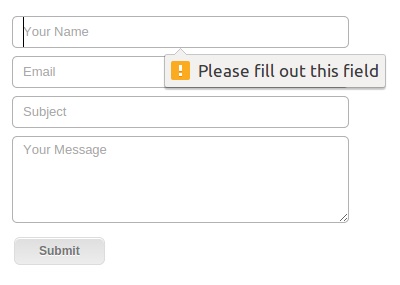
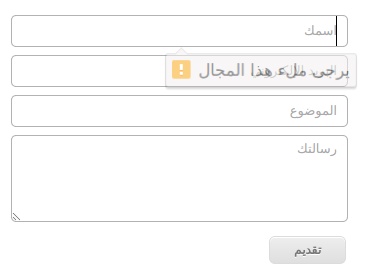
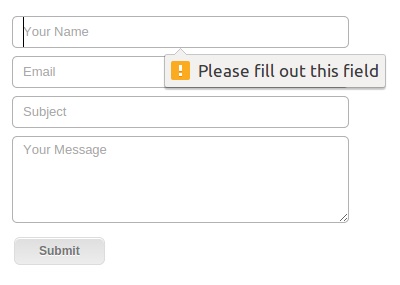
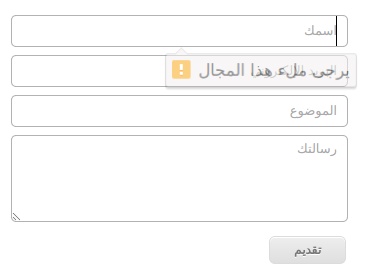
HTML5 allows us to implement client-side form validation without any JavaScript coding. However, error messages are hard-coded to the browser. In my recent project I faced situation, I have to use custome error message and show error message in both english and arabic. I achived error message customisation with Civem.js which let you easily change the message to whatever you wish.


Following are steps to add custom error messages to our project.
1 - Grab the latest download
2 - Add the civem.js script to your page
3 - Start using the custom error message attributes on your input, textarea and select elements
4 - To customise required field error message use data-errormessage-value-missing attribute
5 - To customise filed type mismatch error message, use data-errormessage-type-mismatch attribute
6 - For showing pattern missmatch, set custome error message on attribute data-errormessage-pattern-mismatch
there are some other attributes also, that we can use to set specific error messages


Following are steps to add custom error messages to our project.
1 - Grab the latest download
2 - Add the civem.js script to your page
3 - Start using the custom error message attributes on your input, textarea and select elements
4 - To customise required field error message use data-errormessage-value-missing attribute
1
| |
1
| |
there are some other attributes also, that we can use to set specific error messages
1 2 3 4 5 | |